- 軟件介紹
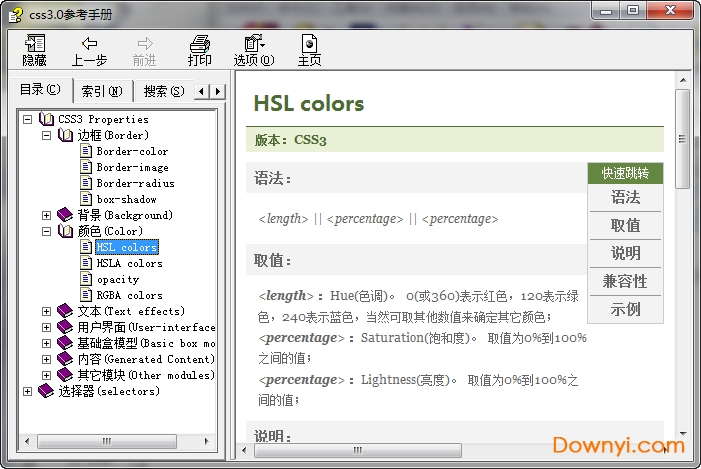
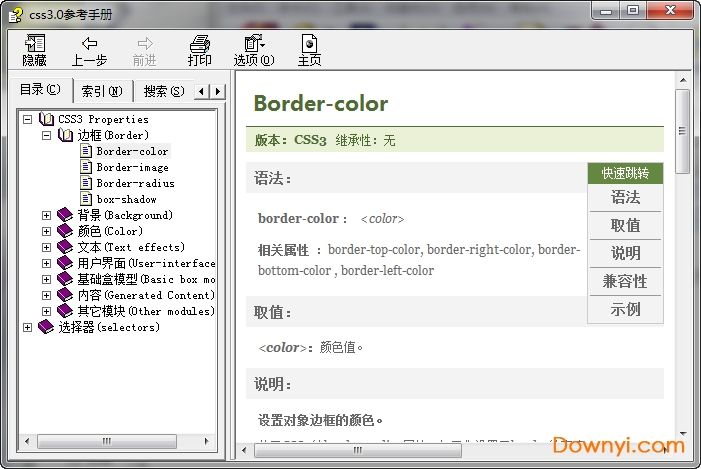
- 軟件截圖
- 下載地址
- 相關(guān)評(píng)論(0)
css3.0參考手冊(cè)中文版是一款非常實(shí)用的css手冊(cè),所有css的屬性都能夠在這里找到,相關(guān)概念、用法講述十分詳細(xì),主要闡述了背景、顏色、文本、用戶界面、基礎(chǔ)盒模型等方面,有需要的朋友歡迎來下載!
css參考手冊(cè)介紹
本手冊(cè)是在《完美網(wǎng)頁(yè)設(shè)計(jì)CSS快速參考》基礎(chǔ)上進(jìn)行的第3次重要升級(jí),同時(shí)參考了W3C官方網(wǎng)站信息、微軟DHTML參考資料,以及蘇昱的《樣式表中文手冊(cè)》信息,在此表示感謝。
手冊(cè)的服務(wù)對(duì)象為網(wǎng)頁(yè)前臺(tái)設(shè)計(jì)師,在參考使用中如果發(fā)現(xiàn)有不妥、或冒犯之處請(qǐng)及時(shí)與作者聯(lián)系,本著取之于民、用之于民的原則,我們會(huì)不斷完善和升級(jí)本手冊(cè)。
CSS屬性眾多,在W3C CSS 2.0版本中共有122個(gè)標(biāo)準(zhǔn)屬性,在W3C CSS 2.1版本中共有115個(gè)標(biāo)準(zhǔn)屬性,其中刪除了CSS 2.0版本中7個(gè)重復(fù)或無(wú)用的屬性:font-size-adjust、font-stretch、marker-offset、marks、page、size和text-shadow。如果再加上IE專有屬性,共計(jì)有153個(gè)左右。

css是什么
層疊樣式表(英文全稱:Cascading Style Sheets),用來表現(xiàn)HTML(標(biāo)準(zhǔn)通用標(biāo)記語(yǔ)言的一個(gè)應(yīng)用)或XML(標(biāo)準(zhǔn)通用標(biāo)記語(yǔ)言的一個(gè)子集)等文件樣式的計(jì)算機(jī)語(yǔ)言。CSS不僅可以靜態(tài)地修飾網(wǎng)頁(yè),還可以配合各種腳本語(yǔ)言動(dòng)態(tài)地對(duì)網(wǎng)頁(yè)各元素進(jìn)行格式化。CSS能夠?qū)W(wǎng)頁(yè)中元素位置的排版進(jìn)行像素級(jí)精確控制,支持幾乎所有的字體字號(hào)樣式,擁有對(duì)網(wǎng)頁(yè)對(duì)象和模型樣式編輯的能力。
語(yǔ)言特點(diǎn)
易于使用和修改
可以將樣式定義在html元素的style屬性中,也可以將其定義在html文檔的header部分,也可以將樣式聲明在一個(gè)專門的css文件中,以供html頁(yè)面引用。總之,css樣式表可以將所有的樣式聲明統(tǒng)一存放,進(jìn)行統(tǒng)一管理。另外,可以將相同樣式的元素進(jìn)行歸類,使用同一個(gè)樣式進(jìn)行定義,也可以將某個(gè)樣式應(yīng)用到所有同名的html標(biāo)簽中,也可以將一個(gè)css樣式指定到某個(gè)頁(yè)面元素中。如果要修改樣式,我們只需要在樣式列表中找到相應(yīng)的樣式聲明進(jìn)行修改。
豐富的樣式定義
提供了豐富的文檔樣式外觀,以及設(shè)置文本和背景屬性的能力;允許為任何元素創(chuàng)建邊框,以及元素邊框與其他元素間的距離,以及元素邊框與元素內(nèi)容間的距離;允許隨意改變文本的大小寫方式、修飾方式以及其他頁(yè)面效果。
頁(yè)面壓縮
在使用html定義頁(yè)面效果的網(wǎng)站中,往往需要大量或重復(fù)的表格和font元素形成各種規(guī)格的文字樣式,這樣做的后果就是會(huì)產(chǎn)生大量的html標(biāo)簽,從而使頁(yè)面文件的大小增加。而將樣式的聲明單獨(dú)放到css樣式表中,可以大大的減小頁(yè)面的體積,這樣在加載頁(yè)面時(shí)使用的時(shí)間也會(huì)大大的減少。另外,css樣式表的復(fù)用更大程度的縮減了頁(yè)面的體積,減少下載的時(shí)間。
多頁(yè)面應(yīng)用
css樣式表可以單獨(dú)存放在一個(gè)css文件中,這樣我們就可以在多個(gè)頁(yè)面中使用同一個(gè)css樣式表。css樣式表理論上不屬于任何頁(yè)面文件,在任何頁(yè)面文件中都可以將其引用。這樣就可以實(shí)現(xiàn)多個(gè)頁(yè)面風(fēng)格的統(tǒng)一。
層疊
簡(jiǎn)單的說,層疊就是對(duì)一個(gè)元素多次設(shè)置同一個(gè)樣式,這將使用最后一次設(shè)置的屬性值。例如對(duì)一個(gè)站點(diǎn)中的多個(gè)頁(yè)面使用了同一套css樣式表,而某些頁(yè)面中的某些元素想使用其他樣式,就可以針對(duì)這些樣式單獨(dú)定義一個(gè)樣式表應(yīng)用到頁(yè)面中。這些后來定義的樣式將對(duì)前面的樣式設(shè)置進(jìn)行重寫,在瀏覽器中看到的將是最后面設(shè)置的樣式效果。
更新內(nèi)容
重新設(shè)計(jì)了瀏覽器支持的呈現(xiàn)方式;
新增了更新的瀏覽器版本支持;
新增了瀏覽器對(duì)屬性值支持的說明;
新增了對(duì)CSS3屬性和含CSS3屬性值的屬性的標(biāo)識(shí)。
- 下載地址
css3.0參考手冊(cè)中文版
下載不了,安裝失敗,有問題? 點(diǎn)此報(bào)錯(cuò) 告訴我們!
軟件排行榜
- 1Dreamweaver8官方簡(jiǎn)體教程
- 2active server pages網(wǎng)頁(yè)制作指南(asp教程)
- 3網(wǎng)站設(shè)計(jì)的思考材料
- 4網(wǎng)頁(yè)制作自學(xué)通
- 55日學(xué)會(huì)動(dòng)態(tài)html教程
- 6flash8中文使用手冊(cè)
- 7css在線手冊(cè)
- 8css2.0中文手冊(cè)
- 9CSS2.0中文手冊(cè)CHM版
- 10W3C HTML5參考手冊(cè)中文版(html5 教程)
- 11dhtml完全中文手冊(cè)
- 12微信小程序開發(fā)教程
- 13ECharts圖表
- 14Adobe Dreamweaver8簡(jiǎn)體中文綠色版
- 15dw cs6序列號(hào)漢化版
裝機(jī)必備軟件
-
 網(wǎng)易云音樂音頻播放
網(wǎng)易云音樂音頻播放  影音先鋒視頻播放
影音先鋒視頻播放 360安全衛(wèi)士安全防護(hù)
360安全衛(wèi)士安全防護(hù) 愛奇藝視頻播放
愛奇藝視頻播放 360殺毒殺毒軟件
360殺毒殺毒軟件 迅雷下載工具
迅雷下載工具 驅(qū)動(dòng)精靈驅(qū)動(dòng)工具
驅(qū)動(dòng)精靈驅(qū)動(dòng)工具 酷我音樂音頻播放
酷我音樂音頻播放 WPS辦公軟件
WPS辦公軟件 暴風(fēng)影音視頻播放
暴風(fēng)影音視頻播放 吉吉影音視頻播放
吉吉影音視頻播放 微信電腦版聊天工具
微信電腦版聊天工具 搜狗輸入法文字輸入
搜狗輸入法文字輸入 美圖秀秀圖像處理
美圖秀秀圖像處理 360瀏覽器上網(wǎng)瀏覽
360瀏覽器上網(wǎng)瀏覽
- 視頻
- 芒果tv騰訊視頻優(yōu)酷視頻愛奇藝
- 解壓
- rar解壓軟件7zip解壓軟件視頻壓縮軟件winrar
- 剪輯
- 剪映會(huì)聲會(huì)影premiereaudition
- p圖
- 光影魔術(shù)手coreldraw美圖秀秀photoshop
- 辦公
- 騰訊會(huì)議釘釘officewps
- 殺毒
- 諾頓小紅傘金山毒霸360殺毒
- 直播
- 抖音快手斗魚直播虎牙直播
- 翻譯
- 谷歌翻譯插件百度翻譯有道詞典金山詞霸
- cad
- cad插件浩辰cad中望cad天正建筑
- 編程
- EditPlusnotepadsublimevisual studio
- 安全
- 火絨卡巴斯基騰訊電腦管家360安全衛(wèi)士
- 下載
- utorrentidm下載器比特彗星迅雷電腦版
- 網(wǎng)盤
- 阿里云盤和彩云網(wǎng)盤騰訊微云百度網(wǎng)盤
- 聊天
- 微信電腦版yy語(yǔ)音阿里旺旺qq
- 財(cái)務(wù)
- 用友軟件開票軟件管家婆軟件金蝶軟件
- 瀏覽器
- 火狐瀏覽器谷歌瀏覽器qq瀏覽器360瀏覽器
- 驅(qū)動(dòng)
- 驅(qū)動(dòng)人生網(wǎng)卡驅(qū)動(dòng)驅(qū)動(dòng)精靈顯卡驅(qū)動(dòng)
- 檢測(cè)
- cpuzaida64安兔兔魯大師
- 音樂
- 網(wǎng)易云音樂酷我音樂酷狗音樂qq音樂
- 播放器
- potplayerkmplayer影音先鋒暴風(fēng)影音