- 軟件介紹
- 軟件截圖
- 下載地址
- 相關評論(0)
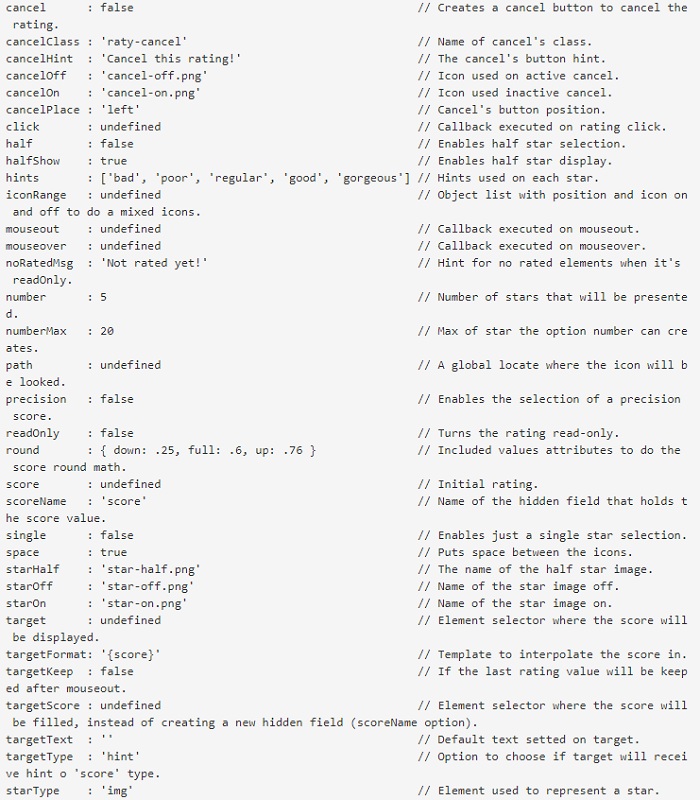
jquery.raty這是一款星級評分插件,一種是粗略評價,分三個等級,差,一般,好。還有一個是評星的評價,鼠標放上去會顯示星數量,在制作評分效果的時候可以插入到中間去,非常值得學習的方法。有需要的用戶可以來學習!
使用方法
后在頁面中引入相應的js文件、css文件、圖片資源,在需要添加評分組件的元素上(比如span標簽)添加下面的jquery代碼即可:
$('span').raty();
以上為jQuery Raty的缺省使用方法,此外,該組件還支持豐富的傳入參數和回調函數,例如:
設置jQuery Raty的初始評分:
評分回調函數
如果需要根據后臺動態設置初始評分,可以使用回調函數實現。例如使用div中的data-attribute屬性:
<div data-score="1"></div>
$('div').raty({
score: function() {
return $(this).attr('data-score');
}
});
還可以改變星星的個數:
$('div').raty({ number: 10 });
1
只讀模式:
$('div').raty({ readOnly: true, score: 3 });
點擊事件:
$('div').raty({
click: function(score, evt) {
alert('ID: ' + this.id + "\nscore: " + score + "\nevent: " + evt);
}
});
路徑:
變更圖標保存的位置,所有圖標需要位于同一目錄下,路徑結尾的/不添加也可以
<div data-path="assets/images"></div>
$('div').raty({
path: function() {
return this.getAttribute('data-path');
}
});
取消評分:
$('div').raty({ cancel: true });
全局改變設置:
你可以全局更改上述提到的所有設置 $.fn.raty.defaults.OPTION = VALUE;. 該語句必須添加在插件綁定之前。
$.fn.raty.defaults.path = assets;
$.fn.raty.defaults.cancel = true;
- 下載地址
軟件排行榜
熱門標簽
裝機必備軟件
-
 網易云音樂音頻播放
網易云音樂音頻播放  影音先鋒視頻播放
影音先鋒視頻播放 360安全衛士安全防護
360安全衛士安全防護 愛奇藝視頻播放
愛奇藝視頻播放 360殺毒殺毒軟件
360殺毒殺毒軟件 迅雷下載工具
迅雷下載工具 驅動精靈驅動工具
驅動精靈驅動工具 酷我音樂音頻播放
酷我音樂音頻播放 WPS辦公軟件
WPS辦公軟件 暴風影音視頻播放
暴風影音視頻播放 吉吉影音視頻播放
吉吉影音視頻播放 微信電腦版聊天工具
微信電腦版聊天工具 搜狗輸入法文字輸入
搜狗輸入法文字輸入 美圖秀秀圖像處理
美圖秀秀圖像處理 360瀏覽器上網瀏覽
360瀏覽器上網瀏覽
- 視頻
- 芒果tv騰訊視頻優酷視頻愛奇藝
- 解壓
- rar解壓軟件7zip解壓軟件視頻壓縮軟件winrar
- 剪輯
- 剪映會聲會影premiereaudition
- p圖
- 光影魔術手coreldraw美圖秀秀photoshop
- 辦公
- 騰訊會議釘釘officewps
- 殺毒
- 諾頓小紅傘金山毒霸360殺毒
- 直播
- 抖音快手斗魚直播虎牙直播
- 翻譯
- 谷歌翻譯插件百度翻譯有道詞典金山詞霸
- cad
- cad插件浩辰cad中望cad天正建筑
- 編程
- EditPlusnotepadsublimevisual studio
- 安全
- 火絨卡巴斯基騰訊電腦管家360安全衛士
- 下載
- utorrentidm下載器比特彗星迅雷電腦版
- 網盤
- 阿里云盤和彩云網盤騰訊微云百度網盤
- 聊天
- 微信電腦版yy語音阿里旺旺qq
- 財務
- 用友軟件開票軟件管家婆軟件金蝶軟件
- 瀏覽器
- 火狐瀏覽器谷歌瀏覽器qq瀏覽器360瀏覽器
- 驅動
- 驅動人生網卡驅動驅動精靈顯卡驅動
- 檢測
- cpuzaida64安兔兔魯大師
- 音樂
- 網易云音樂酷我音樂酷狗音樂qq音樂
- 播放器
- potplayerkmplayer影音先鋒暴風影音