- 軟件介紹
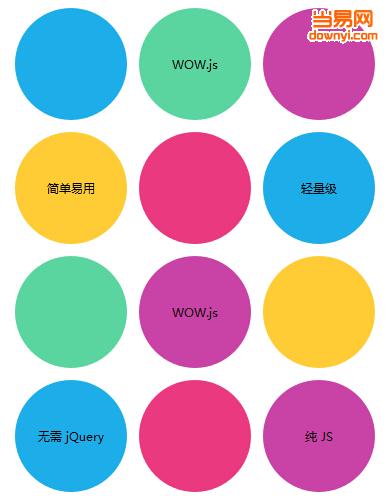
- 軟件截圖
- 下載地址
- 相關評論(0)
wow.js是一款很有用的js軟件,有了這款軟件用戶就可以更加方便的制作一些很不錯的動畫效果作品來,軟件操作也很簡單,大家都可以輕松上手使用,歡迎有需要的朋友來下載試用。
wow.js軟件介紹
wow.js(頁面滾動動畫js+css3代碼),主要體現WOW.JS文件支持的一些頁面滾屏時顯示動畫效果,頁面中以CSS3生成的圓形來展現。實例中的圓有從左側滾出,有從上面掉落,有變形從右側移到頁面當中,有顫動的,有快速滾出的,有快速滾來剎車效果的,有不停晃動的……

wow.js使用方法
1、引入文件
<link rel="stylesheet" href="css/animate.min.css">
2、HTML
<div class="wow slideInLeft"></div>
<div class="wow slideInRight"></div>
可以加入 data-wow-duration(動畫持續時間)和 data-wow-delay(動畫延遲時間)屬性,如:
<div class="wow slideInLeft" data-wow-duration="2s" data-wow-delay="5s"></div>
<div class="wow slideInRight" data-wow-offset="10" data-wow-iteration="10"></div>
3、JavaScript
new WOW().init();
如果需要自定義配置,可如下使用:
var wow = new WOW({
boxClass: 'wow',
animateClass: 'animated',
offset: 0,
mobile: true,
live: true
});
wow.init();
- 下載地址
軟件排行榜
熱門標簽
裝機必備軟件
-
 網易云音樂音頻播放
網易云音樂音頻播放  影音先鋒視頻播放
影音先鋒視頻播放 360安全衛士安全防護
360安全衛士安全防護 愛奇藝視頻播放
愛奇藝視頻播放 360殺毒殺毒軟件
360殺毒殺毒軟件 迅雷下載工具
迅雷下載工具 驅動精靈驅動工具
驅動精靈驅動工具 酷我音樂音頻播放
酷我音樂音頻播放 WPS辦公軟件
WPS辦公軟件 暴風影音視頻播放
暴風影音視頻播放 吉吉影音視頻播放
吉吉影音視頻播放 微信電腦版聊天工具
微信電腦版聊天工具 搜狗輸入法文字輸入
搜狗輸入法文字輸入 美圖秀秀圖像處理
美圖秀秀圖像處理 360瀏覽器上網瀏覽
360瀏覽器上網瀏覽
- 視頻
- 芒果tv騰訊視頻優酷視頻愛奇藝
- 解壓
- rar解壓軟件7zip解壓軟件視頻壓縮軟件winrar
- 剪輯
- 剪映會聲會影premiereaudition
- p圖
- 光影魔術手coreldraw美圖秀秀photoshop
- 辦公
- 騰訊會議釘釘officewps
- 殺毒
- 諾頓小紅傘金山毒霸360殺毒
- 直播
- 抖音快手斗魚直播虎牙直播
- 翻譯
- 谷歌翻譯插件百度翻譯有道詞典金山詞霸
- cad
- cad插件浩辰cad中望cad天正建筑
- 編程
- EditPlusnotepadsublimevisual studio
- 安全
- 火絨卡巴斯基騰訊電腦管家360安全衛士
- 下載
- utorrentidm下載器比特彗星迅雷電腦版
- 網盤
- 阿里云盤和彩云網盤騰訊微云百度網盤
- 聊天
- 微信電腦版yy語音阿里旺旺qq
- 財務
- 用友軟件開票軟件管家婆軟件金蝶軟件
- 瀏覽器
- 火狐瀏覽器谷歌瀏覽器qq瀏覽器360瀏覽器
- 驅動
- 驅動人生網卡驅動驅動精靈顯卡驅動
- 檢測
- cpuzaida64安兔兔魯大師
- 音樂
- 網易云音樂酷我音樂酷狗音樂qq音樂
- 播放器
- potplayerkmplayer影音先鋒暴風影音


